- 1
以前のポスト ウェブ画面設計検討のためのドキュメントの作成に draw.io XML を使う(Claude Sonnet 4) でそれを試したのですが、 ならばもっと別の手描きデータならどうなるか調べました。
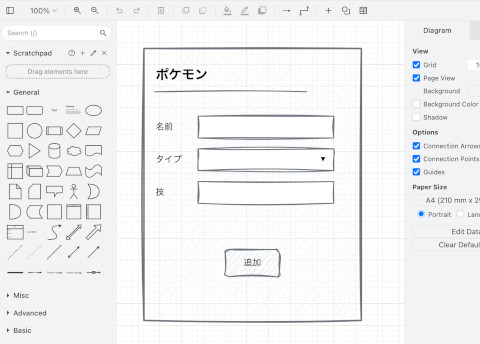
手描きしたウェブ画面(画像)を次のプロンプトで draw.io 用の XML を生成してもらいました。 その結果です。

この手のニーズは高いのでよく学習しているのであろうか。 とても助かる。
» Read More
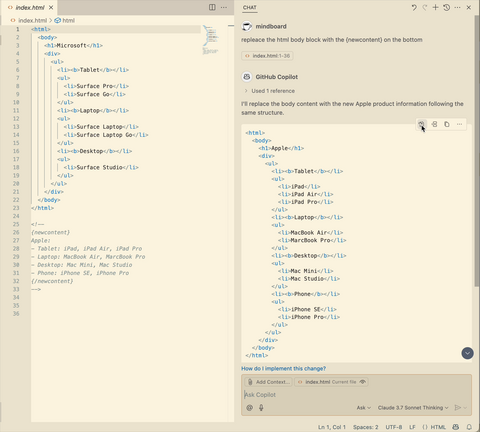
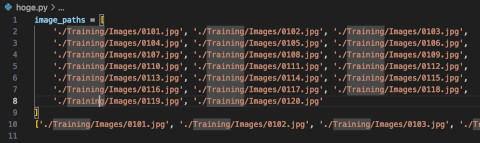
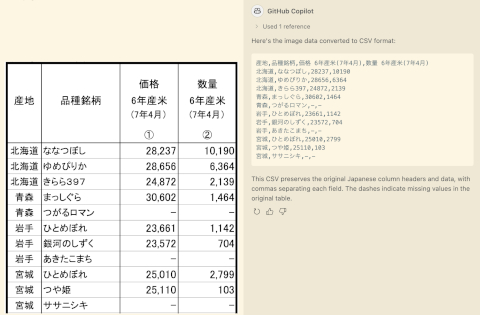
表形式の画像データをAI (VSCode + Github Copilot の Claude 3.7 Sonnet Thinking) を使って CSV に変換することを試しました。
» Read More
GitHub Copilot が VS Code で使えるようになっていることが前提です。 ちょっとしたテキスト処理をすることがあるので、 それを念頭に試しました。
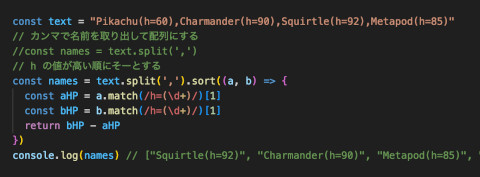
使い方は簡単で、おおざっぱに言えば「適宜ゴーストテキスト(Copilotによる提案)が出るからタブ押す」だけです。 もちろん、これ以外の使い方もあるはずです。
» Read More- 1