Photoshop などではすでにサポートされていた画像生成AI機能が 日本語版 InDesign 2025 でも使えるようになりました。

使用した InDesign のバージョンは 20.0.1 です。
» Read More以前に 「Markdown to InDesign 開発入門」 という キンドル本を書いたのですが、書き直そうと思い始めた。 理由のひとつは、 内容が古くなってしまったこと、そして もうひとつは、パーサーコンビネーターを使えばもっと簡単にマークアップテキストをInDesign ドキュメントに 変換できるのではないか?と思い始めたから。
この本では、markdown テキストをパースするために既存の markdown パーサーライブラリを使っている。 その markdown パーサーを ExtendScript として作動させることができないので、 普通の Node.js でつくった markdown テキスト to JSON変換サーバーを用意してそっちで変換する、 という方法を使っている。 既存の markdown パーサーライブラリであるためパーサーを自分で書く必要もないのは 圧倒的なメリットだが、かなりややこしい話になってしまった。 使う側にしたらテキストをパースして InDesign ドキュメントに変換したいだけなのに (ローカルで変換サーバー起動するとか面倒なことを・・・)。
今使えるかどうか確認しているパーサーコンビネータは TypeScript で記述されているので、 ここではまずそのための事前調査としてごく簡単な TypeScript を ExtendScript で実行できるか試してみます。
» Read More久しぶりに ExtendScript を書く機会があったのですが、 処理させたいことのひとつが InDesignドキュメントにある画像全部を JPEG 保存することでした。 面倒かと思ったのですが、予想外に簡単だったのでコードをメモしておきます。
» Read More電子書籍「Node.js による InDesign ExtendScript モダン開発入門 2024」をリリースしました。

2021年末にリリースした「Node.js による InDesign ExtendScript モダン開発入門」の 内容を2023年12月現在の最新版にアップデートしました。 新しい内容(7章 old-macs プロジェクト, 8章 配布(デプロイメント) )も追加しています。
主な変更点は、ビルドするときに使うツールを webpack + Babel から extendscript-es5-shim + Browserify + Babel へ移行しました。
Browserify + Babel によるビルド方法の概要はこのエントリーをご覧ください。
Amazon の Kindle Unlimited の会員の方は無料で読めます。ExtendScript に関心がある方は是非ご覧ください。
» Read MoreUnderscore.js を以前は Node.js + Babel + Webpack を使って 一つの jsx ファイルにまとめて使っていた。 しかし、時が経ち Node.js 自体もバージョンアップされモジュールもバージョンアップ・・・ なんやかんやで今や最新の環境ではうまく作動しないことがわかった。
InDesign も UXP が使えるようになったので、 ExtendScript で ES6 記述ができるとか今さら・・・とも思うのですが、ビジネスにおいては まだ当分の間 ExtendScript が使われていく気がするので、 最新の Node.js 環境で ExtendScript 用に Underscore.js などのモジュールの利用、 そして ES6 スタイルでの const, let, テンプレートリテラル, アロー関数などの構文が記述できる状態にしたい。
ごく簡単なコードでしか検証していませんが、 やり方がわかったので、備忘録としてシェアします。
» Read More
InDesign 18.4 から require() API を使って InDesign DOM を取得するように変わったそうです。 詳しくはこのページ https://developer.adobe.com/indesign/uxp/recipes/dom-versioning/ をご覧ください。
18.4 以前は、app などが予めグロバール変数として存在していたが、これを以下のように取得する。
» Read MoreDeno を使えば TypeScript を使って UXP InDesign スクリプトをバンドルできることがわかった、 というのが前回のポスト。 しかし、 require("uxp").storage.localFileSystem を使う場合なども機能するのだろうか? と思い立ち調査しました。 結論としては問題ありません。
結論だけ知りたい場合はこちらのレポジトリの read-text-ts をご覧ください。
» Read MoreDeno を使えば TypeScript を使って UXP InDesign スクリプトをバンドルできることがわかった。
以前軽く試したときは、deno bundle した段階で型関連のエラーが出てしまいバンドルできなかった。 でも考えてみたら(考えるほどでもないが)自分で型定義を用意して bundle 時とかコンパイル時に渡せば無問題なのでは? と思い立ち試したところ問題なくバンドルできた。
結論だけ知りたい場合はこちらのレポジトリの hello-world-ts を見てください。
このエントリーではごく簡単な UXP InDesign Scripting の例で説明します。


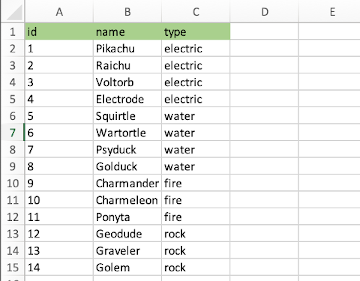
エクセルデータ起点のなになに・・・というケースに備えて、UXP InDesign Scripting の読み込みサンプルを書きました。
- コードの詳細
- Github の InDesign UXP Script Examples プロジェクト
- 作動デモ

前回のエントリーで、Deno の bundle コマンドを使うことで(とりあえずは)いい感じに、 依存するモジュールを含めて一つのファイルにまとめることができることがわかりました。
» Read MoreUXP InDesign, SheetJS を利用して MSエクセルデータを扱う(rollup.js編)では、rollup.js を使ってスクリプトをひとつのファイルにまとめていました(バンドル)が、Deno を使ってバンドルできることがわかりました。
もっとも、あくまでここで検証した簡単なスクリプトについてうまくバンドルできたという話です。 いろいろなケース、とかすべてのケースで、Deno によるバンドル(rollup.js によるバンドルもそうですが)がうまくいくかはわかりません。
簡単に手順を書き残します。
» Read More