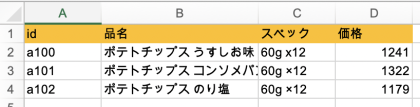
Node.js の xlsx モジュールを使って、データの入っている範囲を計算します。 その他、特定の行のデータを取得したり、列データを取得する方法について覚え書き。

» Read Moreこのエクセルデータのダウンロード: potate.xlsx
先日 markdown-to-ast を使って markdown をパースするというエントリーを書いたのですが、 markdown-to-ast は commonmark をラップしたライブラリだとの情報を得た。
それならば、markdown-to-ast を使うのではなく、直接 commonmark を使ってみることにする。
» Read Moremarkdown で記述されたテキストをパースしてあれこれしたい場合。 markdown-to-ast が便利そうなので、使ってみた。 これはすごい便利。
» Read More2022-04-04 更新: commonmark 編を書きました。
Twitter にて この電子書籍のアマゾン Kindle 無料サンプルは文字化けした状態であるとのご指摘がありました。 せっかく無料お試しいただいた方、誠に恐縮です。 現在、原因調査および対処中です。 → 解決しました。2022年 3月 4日 18時現在
» Read More昨年末に電子書籍「Node.js による InDesign ExtendScript モダン開発入門」をリリースしました。 Amazon の Kindle Unlimited の会員の方は無料で読めます。ExtendScript に関心がある方は是非ご覧ください。

内容は、Node.js を活用して ExtendScript 開発すると便利ですよ、という内容。 ExtendScript をある程度書いている人がもつ不満「今どきの JavaScript 記述方法を使って ExtendScript を書ければいいのに・・・」に応えるものです。
書籍中のソースコードはこちらの Github レポジトリにあります。
» Read More本当は macOS で opencv4nodejs を 使いたいのだが、うまくいかない。 そこで、 Ubuntu 20.04 上で OpenCV 4.5.3 をソースからインストールした状態から opencv4nodejs をインストールして使うことができたので、その作業記録です。
» Read More二つのリストから countif をつかって 両方のリストに重複して含まれている要素のみを取り出したリストをつくる.
これを Node.js + Underscore で実装した。(覚え書き)
» Read MoreExtendScript で Underscore.js を使う(その1) rollup 編 で rollup + babel + Underscore.js を試したのだが、 rollup を webpack に差し替えての Underscore.js を試したのでその備忘録。
» Read MoreNode.js で ExtendScript する話(パート3) ES6 Javascript 記述を使いたい で node.js を使ってモジュールを解決しつつ、アロー関数や const let などのES6 Javascript 記述を使って書けるようになった。 そこで、次に Underscore.js を利用した ExtendScript をコーディングすることを考えます。
実のところ単に Underscore.js を使うだけならば、ExtendScript 標準の @include ディレクティブを使うことで普通に利用できます。 しかしこの方法では、 (1)Underscore.js のファイルを常に本体のファイルとともに配布する必要があり面倒、 (2)Underscore.js を使う側のアプリケーションコードで、ES3レベルの Javascript しか記述できない、 という2つの問題があります。 Node.js + Rollup.js + Babel を使う方式でこの問題を解決しましょう。
» Read MoreNode.js で モジュールを使って ExtendScript するために
- パート1では webpack
- パート2では Rollup.js
- パート3では Rollup.js + Babel をそれぞれ使って解決を試みました。
その後、さらに調べてみると、 パート1で不都合があった webpack で、オプションを適切に指定することで、 ExtendScript用のコードにバンドルできることがわかりました。
Node.js ではさまざまなツールの組み合わせが存在していて、自分の目的にあうツールがどれなのか・・・という。 アプリケーションコードを書く前段階での試行錯誤が半端ないですね。
» Read More実のところ、 パート1、 パート2は、この ES6 の Javascript 記述で ExtendScript 用のコードを書くための前準備であった。
ここまでで、モジュールを使ってコードを書けるようになり、Rollup.js により、それらのコードを一つのファイルにまとめるところまでできた。 あとは、このコードをいわゆるトランスパイラと呼ばれるコード変換ツールにより、ExtendScript として機能する Javascript に変換します。 このトランスパイラは定番の babel を使います。
» Read More