- 1
ブラウザでの作動については その3のエントリーでも試したのですが、 そのときは、TensorFlow Lite モデルを使いました。 このエントリーでは、TensorFlow.js でトレーニングして生成したモデルをそのままブラウザで使用する方法を確認します。
» Read More過去のエントリーでは Python でトレーニングしたモデルを変換して TensorFlow.js で使いましたが、 今回は トレーニングから TensorFlow.js で行います。 そのため、 このエントリーのトレーニング用のコード(モデルを構築するなど) を JavaScript (TensorFlow.js) に移植します。
» Read Moreこのページでは、コードを簡潔に表現するため、 生成したテンソルの破棄する記述はあえて省略しています。 ご了承ください。 必要なら、 tf.dispose() や tf.tidy() を適宜使用してください。
前回のエントリーで Python の TensorFlow で MNIST の分類モデルを作成しました。 今回は、そのモデルを変換して TensorFlow.js で使います。
» Read More
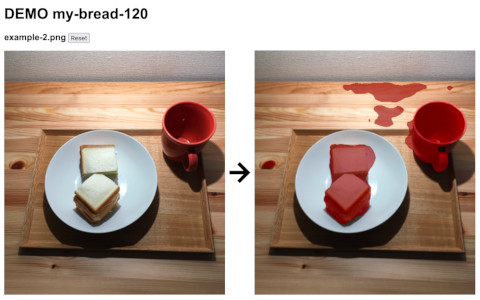
自分で用意したパンの写真 120枚 を使って、この例に従って Multiclass semantic segmentation using DeepLabV3+ モデルをつくりました。
このページでそのモデルを使って画像からパンのピクセルを推測するデモ を実行できます。Chrome または Firefox で作動確認しています。 いわゆる SPA アプリなのでそのページ内で処理が完結しています。推測に使う画像がサーバやインターネットにアップロードされることはありません。興味ある方はお試しください。
» Read MoreUbuntu 22.04 で CUDA 11 + cuDNN 8 環境をつくった。
すべて apt でインストールが完了するわけではなく、cuDNN については、引き続き nvidia サイトから該当ファイルを入手する必要あり。 sudo apt install cuda-toolkit-11-cudnn-8 だけで、インストールが完了する時代が来ればいいのに。
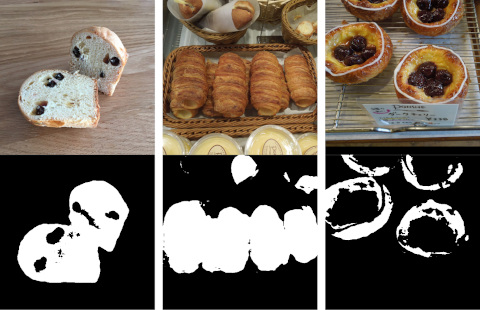
» Read More前回 DeepLab v3 Semantic Segmentation を TensorFlow.js で試す(その2)TensorFlow Lite モデル編 のコードを流用して、別のモデル Mobile food segmentation model の TFLiteを試す。
推測結果

前回は TensorFlow.js 用にコードが用意されていたので、そこそこ簡単に扱うことができた。 今度は TensorFlow Hub にある この TensorFlow Lite モデル版の DeepLab V3 を TensorFlow.js から使ってみる。
» Read More
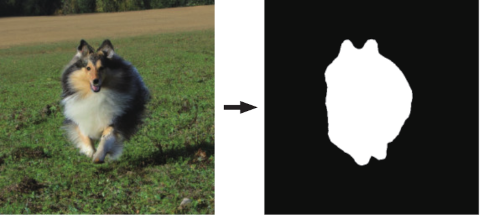
Semantic Segmentation in the Browser: DeepLab v3 Model を起点にあれこれ調べた結果を書き残します。
トレーニング済みのモデルとして提供されている次の3つ pascal, cityscapes, ade20k が使えますが、 pascal を試します。
» Read Moreテンソルの操作になれるために、TensorFlow.js を使って画像を操作する練習。
» Read More- 1