このエントリーは 改善版2024)kotlin でパーサーコンビネータを実装する 【後編】Bold パーサーを追加してみる の続きです。
後編では Hello, **World**! Hello, *Again*! というイタリックとボールドマークアップが混在した文字列をパースしました。 このとき、パーサーはイタリックやボールドの開始・終了に相当するマークアップ文字列を見つけてそれを <i> や </i> とか <b> や </b> に変換するという 発想で実装していました。
別の考え方として、イタリックのマークアップで囲まれた部分がイタリック属性を持つ文字列(ここでは Again がイタリック属性を持つ文字列)、 ボールドとしてマークアップされた部分がボールド属性を持つ文字列(ここでは World )という発想もあり得ます。 直接HTMLへ変換するのではなく、いったんASTに変換したいなどといったケースでは、このような発想でパーサーを書いた方がよいでしょう。
今回は前回のコードを修正して、 この 別の考え方 で実装してみます。
» Read Moreこのエントリーは 改善版2024)kotlin でパーサーコンビネータを実装する【前編】 からの続きです。
前編で Hello, *World*! Hello, *Again*! という文字列を自前で実装したパーサーコンビネーターを使ってHTMLに変換しました。 後編ではボールド用マークアップが混ざっていてもうまくパースできるのか調べます。
» Read More以前に改善版) kotlin でパーサーコンビネータを実装する を 書いたのですが、 その後さらに改良した。
ここでは Hello, *World*! という文字列を自前で実装したパーサーコンビネーターを使ってHTMLに変換することを考えます。
» Read Moreたとえば国産PCメーカーがJIS配列を出すのは当然としても、 MS(Surface)やASUS, Acer, Lenovo(Thinkpadは除く) などが日本向けのラップトップパソコンで US 配列のキーボードを(ほとんど)売らないのが残念。 DELL もフラッグシップブランド以外ではたいていJIS配列キーボードしか選択しかない。
結局のところ日本国内ではUS配列のキーボードを出しても十分な数売れないから出さないのだろう。
» Read More本当は https://github.com/gomarkdown/mdtohtmlを使えばよいだけの話なのだが、 go をインストールしていないマシンで JavaVM はインストール済みだったので、 https://github.com/JetBrains/markdown と Spring Boot をつかって mdtohtml と(だいたい)同じように機能するコマンドラインツールをつくった。その備忘録です。
» Read More以前に Kotlin で Maybe その2 普通に Optional を使う というエントリーを書いたのだが、その後、kotlin で Generics を使った Maybe を使うと より自然に違和感なく 値があったりなかったりする値 を扱う状態をコードで表現できることがわかったので、それを書き残しておく。
なお、もっと以前に Kotlin Sealed クラスを使った Maybe の実装というエントリーでも Generics な Maybe を書いていたのだが、そこから多少改良した。
» Read MoreKotlin Multiplatform 2.0.0 Kotlin/JS, webpack で sayHello するライブラリをつくるところまで の続きです。
この sayHello ライブラリのテストを書きたいのだが、書き方がわからなかったので、調べました。 結論としては、このKotlin オフィシャルページの説明の通りです。 ここではテストに Firefox を使うので、 実行するOSに Firefox がインストールされている必要があります。
» Read More昨日 threestudio と Stable Zero 123を試したところですが、 別の方法で平面画像から 3D データ作成できないか調べてみたところ Shap-E https://github.com/openai/shap-e があることを知る。

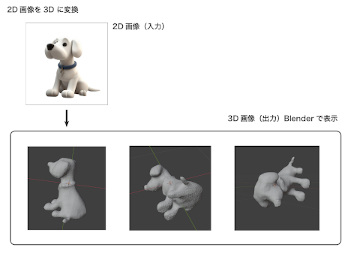
threestudio と Stable Zero 123 を使って 2D画像を3Dデータにして Blender にインポートまで。

stablility.ai のページ Stable Zero123 のご紹介: 単一画像からの高品質3Dオブジェクト生成 にも 24GBのVRAMを推奨 と書かれている。
12GB の GPU では難しいのかと思ったのですが、 設定を変更すればOKとの情報があったので試みました。 この環境でもこの犬の画像(threestudio の load/images/dog1_rgba.png ) については3Dに変換することができました。
» Read More諸事情により macOS を初期化して再設定することになった。 デフォルトのログインシェルは Zsh なので、これを Bash へ変更した。 これは 以前にも書いたのですが、 基本的にこのページ https://ed.com/bash-from-source/ の通りにセットアップするだけです。 ただ、macOS Sonoma でやってみたところ、いくつか躓いた点があったので備忘録として書き残します。
» Read More