これは Android タブレット向けのアプリを Chromebook 一台で開発したいという野望から出た試みです。
https://developer.android.com/studio にアクセスして、 かなり下の方にある Command line tools only のセクションまでスクロールする。 そこから Linux 用のそれ( commandlinetools-linux-xxx.zip)をダウンロードする。
» Read MoreNUC7i3BNH の CMOS Battery Failure になったので電池を交換した。
この世代の NUC は電源アダプターがコンパクトで気に入っている。 そしてこの NUC のなにより良いのはファンがあるもののほぼ無音で運用できること。 サーバーとしてとても重宝している。
» Read More以前のポスト 無印良品のスタッキングシェルフに100均のマグネットを使って充電コードを留めるライフハック にあるように充電ケーブルをマグネットホルダーで家具の側面にとめて運用している。 ずっと気に入って使ってきたのが、 この SMART FIT PuniLabo ケーブルホルダー なのだが、 この商品は「2023-11-28に生産を終了いたしました。 代替商品はございません。 」 ということで、 代替品を探しはじめた。

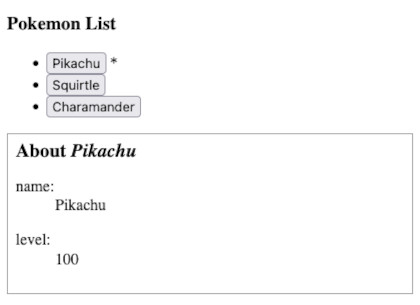
リストを n 個ごとに分割する ファイナルアンサー の応用例です。
ポケモンリストをHTMLテーブルに変換するのですが、 クライアントブラウザの幅に応じて 3列とか5列に切り替えたいとする・・・ということを考えます。
» Read Moreリストを n 個ごとに分割する その4 TypeScript 編の続きです。 このポストの元をたどると リストを n 個ごとに分割する kotlin 編にいきつく。
» Read MoreReact で名前の配列を4個ごとに区切ったサブリストをつくり、 それをテーブルのそれぞれ行として扱う必要が生じた。
リストを n 個ごとに分割する その3で 書いたコードを TypeScript に移植したので、その覚え書きです。
» Read MoreAngular から React への移行【その2】 では @Input のみがある単純な Angular コンポーネントを React コンポーネントに移行しました。 今回は、@Input だけでなく @Output も存在する Angular コンポーネントを React に移行します。
» Read More
Rust + Wasm で三角形をキャンバスに描画からの続きです。 簡単なコードメモなのであしからず。 詳細は、この本 「RustとWebAssemblyによるゲーム開発」を読もう。 (ステマとかではない。)
» Read More