
Rust に入門した。
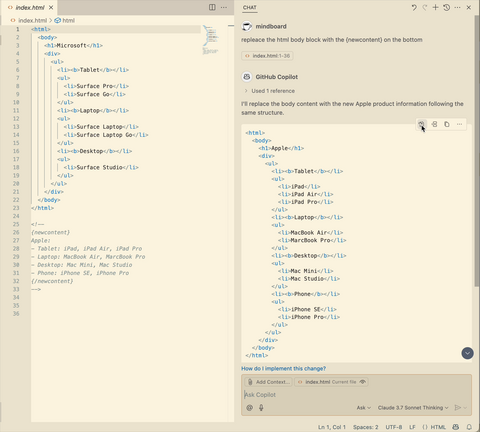
何から始めるか悩む。 「RustとWebAssemblyによるゲーム開発」という本があり コードした結果がビジュアルにわかるほうが 取り組み易い気がしたので、ここからはじめることにする。 この本は rust-webpack-template を使って説明がはじまるのだが・・・ すでにこのレポジトリはメンテナンスされていないらしくそのままでは動かない。 そこで、 こちらの説明 https://developer.mozilla.org/en/docs/WebAssembly/Guides/Rust_to_Wasm をベースに三角形を描画する部分まで進めたので備忘録としてここに書き残します。
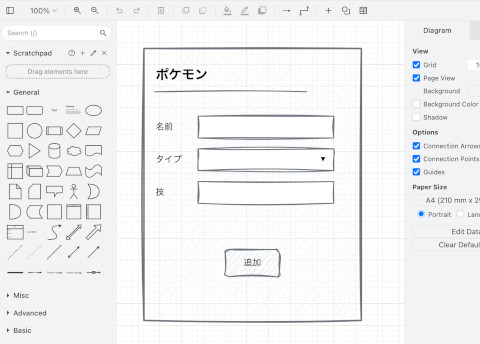
» Read More以前のポスト ウェブ画面設計検討のためのドキュメントの作成に draw.io XML を使う(Claude Sonnet 4) でそれを試したのですが、 ならばもっと別の手描きデータならどうなるか調べました。
手描きしたウェブ画面(画像)を次のプロンプトで draw.io 用の XML を生成してもらいました。 その結果です。

この手のニーズは高いのでよく学習しているのであろうか。 とても助かる。
» Read Moreuni-ball ZENTO Signature モデルが買えない状況だったのですが 普通に店頭で定価で買えました、ついに。

事前のリサーチでシルバーを買うときめていたのですが、 店頭在庫を見つけたとき、そこにはシルバーとブラックがそれぞれ一本ずつあり少し悩みました。 両方買うということも考えたのですが、「レジでおまえも転売ヤーか」みたいに思われたくもないし、 これを買う別の誰かのために遠慮すべきなので我慢しました。 二本あっても同時に使うことはないし。
» Read More
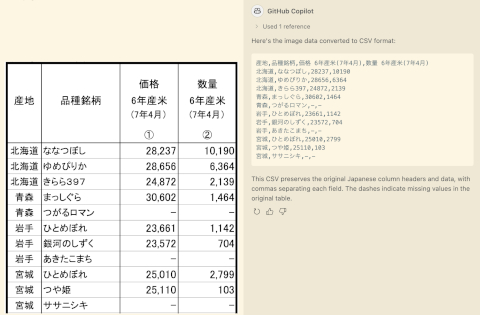
表形式の画像データをAI (VSCode + Github Copilot の Claude 3.7 Sonnet Thinking) を使って CSV に変換することを試しました。
» Read More長めの日本語テキストを書くときは emacs を使うのだが、 いままで ターミナル上で動く emacs しか使ったことがなかった。
この記事(Wnn8 jserver を QEMU を使って Silicon Mac で動かす)で書いたように Macbook Air M2 単体で wnn8 が使えるようになったので、 いままでよりもっと emacs を使っていこうと思い立ち GUI 版の emacs も試すことにした。
» Read MoreMacbook Air M2 をブログ専用マシンにできないか考え始めた。 emacs と Wnn8 がないと日本語が書けない体質なので、 それを macOS で実現する方法を調査しました。 その覚え書きです。
Wnn8 は(試してはいないが)Arm 系CPUでは動かないので、 Silicon Mac ではそのまま動かせない。 しかし、QEMU を使えば普通に x86_64 の仮想マシンをつくることができるのでそれを使う。 colima や lima なども使うことを検討したが、まずはシンプルに QEMU をそのまま使うことにした。
» Read More主に日常的に VSCode で Github Copilot を使っているだけです。 AI支援のコーディングはさまざまあるので、 それらを試した上で書いているわけではない。
» Read Moreその1 で独自に makeSubList という再帰関数を定義して解決していたが、 fold を使いさえすれば済む話ではないかと思っていたので、今回試した。
結論としては fold で書き直すことができた。
» Read Moreデータを更新するときにありがちな、そのデータのフィールドの一部だけを変更したい場合への各言語ごとの対処方法。
» Read More