Vector Graphics を扱うアプリを書いているのだが、 普通の raster 画像のインポートをサポートしたい。
関連しそうな技術を調べてみると テキストから画像を生成するAIで、 ベクターデータを生成するものがあった。
これはすごいが、今のところはラスター画像をSVGに変換できればそれでよい。 さらに調べてみたところ potrace というものが存在していた。
このように白黒の raster 画像をベクターデータに変換するツールです。
» Read More
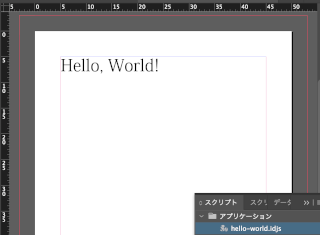
InDesign 18.4 から require() API を使って InDesign DOM を取得するように変わったそうです。 詳しくはこのページ https://developer.adobe.com/indesign/uxp/recipes/dom-versioning/ をご覧ください。
18.4 以前は、app などが予めグロバール変数として存在していたが、これを以下のように取得する。
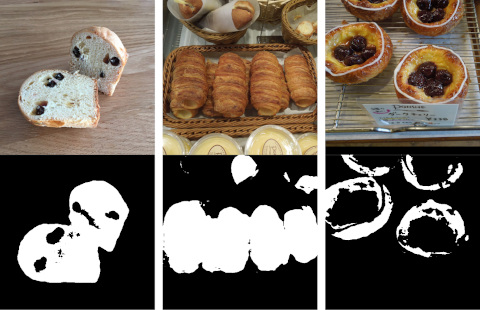
» Read More前回 DeepLab v3 Semantic Segmentation を TensorFlow.js で試す(その2)TensorFlow Lite モデル編 のコードを流用して、別のモデル Mobile food segmentation model の TFLiteを試す。
推測結果

前回は TensorFlow.js 用にコードが用意されていたので、そこそこ簡単に扱うことができた。 今度は TensorFlow Hub にある この TensorFlow Lite モデル版の DeepLab V3 を TensorFlow.js から使ってみる。
» Read More
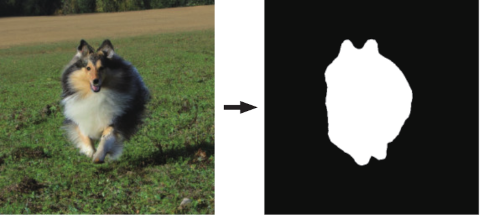
Semantic Segmentation in the Browser: DeepLab v3 Model を起点にあれこれ調べた結果を書き残します。
トレーニング済みのモデルとして提供されている次の3つ pascal, cityscapes, ade20k が使えますが、 pascal を試します。
» Read More
ASUS Store での発売日は 7/26 ですが、 別のオンラインショップ経由でオーダーしたところ、 それより早く商品が到着しました。 ファンレスで USB Type-C から映像が出せるマシンを入手したいという 長年の夢がついに叶いました。
» Read More久しぶりに CouchDB を使ったらユーザーが追加できなかった。 過去の自分用メモを元にセットアップしたのだが、 ユーザー追加部分でつまずいた。なぜかうまくいかない。
結論としては、このページ https://docs.couchdb.org/en/latest/setup/single-node.html に書いてあることを理解すればよい。
CouchDB は一台で運用(Single Node)か複数で運用(A Cluster)をセットアップ時に選ぶのだが、 Single Node を選択したときに _users データベースが用意されなくなったらしい。 Single Node で使う人は admin なしか、admin だけで運用するのが普通でしょ、という感じなのかもしれない。
なので、CouchDB のユーザーを追加する前にこの _users データベースを手動で追加してやれば問題ない。 以下、大まかなセットアップとセットアップ後に foo ユーザーを追加して、 mydb という名前のデータベースを作成して、そこに foo ユーザーを割り当てるところまでを書く。
» Read More以前のエントリーControlNet を使ってざっくり手描きした絵から期待する画像をつくる を書いたのですが、Diffusers ライブラリを使えば、Web UIではなく、コマンドラインから python コードを実行する形で、 画像を作り出すことができることがわかりました。

前回のエントリーで Hugging Face の Diffusers ライブラリを使用して テキストから画像を生成しました。今回はその続きで、それを Bottle を使ってWebサーバにしました。
venv 環境は前回作成した diffuers 環境をそのまま引き継いでいる点に注意してください。(OS は M1 macOS ではなく Linux(Ubuntu) を使います。)

Conda を使わないで、venv だけで Stable Diffusion を使うことができたので、ここに記録しておく。 試した環境は M1の macOS と Linux(Ubuntu) + CUDA です。


