HashMapを生成して、その中のエントリーの種類に応じて別々の HashMap を生成するためのコード(備忘録)。
» Read MoreAndroid Studio を使わない ライブラリプロジェクトで Robolectric テストをする一番簡単なプロジェクト例 というエントリーを2年ほど前に書いたのですが、いろいろバージョンアップされて古くなってしまった。このテストプロジェクトをそこそこ最近のAndroid開発環境で動くようにしたので、その備忘録です。 作動確認はしていますが、Robolectric よくわかっていないのでその点はご了承ください。
» Read Moreたとえば、0,1,2 という index を生み出す場合、いくつかの書き方がある。
» Read More先日、Windows11 22H2 のアップデートがきた。待っていた systemd 対応がきたので、早速更新。 せっかくなので、Windows の回復を利用して、フルリセットに近い形で Windows11 22H2 を入れた。 始める前は Windowsの再インストールは気が重かったのだが、やってみたら簡単だった。以前はもっと大変だったという印象がある。まだまだ ChromeOS ほどではないにしても。 Windows11 22H2 をセットアップしたあと、通常手順で wsl --install してインストールしたところ、インストールされた Ubuntu は systemd に対応していなかった。 ちなみにインストールされたのは Ubuntu 20.04.4 LTS。 上記 microsoft devblogs を読み直してみると、Windows Insiders Build でないと systemd 対応版の WSL はインストールされないらしい。 でもさらによく読んでみたら、github のWSL リリースページから 0.67.6 を入手して手動でインストールすればよいらしい。 果たしてやってみると、systemd対応になった。 Wnn8 をインストールしたらすんなり自動起動できるようになった。 Windowsを再起動して WSL を起動したら、自動で Wnn8 が起動している。 とりあえずは、systemd 対応でうれしいのは(自分にとっては)これだけだけど。 以前に書いたこの Wnn8インストールのエントリーの後半で、 なんやかんや Wnn8 の起動設定をしている部分がいっさい不要になった。
» Read More以前にGroovy / Golang / Node.js, リストを n 個ごとに分割したリストのリスト(サブリスト)をつくりたい というエントリーを書いたのだが、kotlin でそれをつくり出す必要が生じたので備忘録として書き残します。
ここで言うサブリストとは、リストを n 個ごとに分けたい、という場合につくるリストのリストのことです。
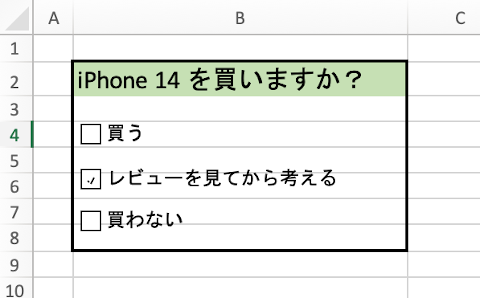
» Read Moreまずそもそもの話、 Excel のチェックボックスのチェック状況を特定のセルにリンクして記録する機能(Cell link)があらかじめ備わっているので、それを使うべき。 そうすれば、このエントリーで書いているようなことを行なわなくても普通にPOIとか node.js の xlsx 系ライブラリで難なくその値を読むことができます。

英語レイアウト版 MX Keys Mini がついにリリースされたので入手しました。 7月末、ちょうど amazon.com でUS版を購入しようとしていたそのときに、 日本での発売がアナウンスされてこちらを予約しました。 もう少しで amazon.com で買うところでした。 日本のLogicool版の英語レイアウトキーボードを買っておけば、 今度は、メカニカルキーボードの方も英語レイアウト版も発売してくれるに違いない。

EPS は、 https://xmlgraphics.apache.org/commons/ を使って、 PDF は、 https://pdfbox.apache.org を使って、 それぞれ 画像のタテヨコの大きさを取得します。 使用する言語は kotlin script です。
» Read MoreKotlin の Sealed クラスを使えば、 代数データ型の直和型を表現できる、という情報を得たので、MaybePokemon クラスをつかって試してみた。
» Read Moreしばらく諸事情により遠ざかっていた Android アプリ開発を再開しようと思っている。 そのウォーミングアップとして Kotlin でスクリプトを書いたりしているのだが、 結構いい感じ。 もちろん普通に JavaVM 上で動く Kotlin で開発しているのだが、 それとは別に Kotlin Native というものがあり たとえば Linux X64 ネイティブ実行できる実行ファイルを生成できるらしい。 かっこいい!と思って調べはじめたのだが、思いのほか難しかった。 とりあえず、テキストファイルを読みとって標準出力するところまでたどり着いたので、 その記録を残す。
» Read More