
GitHub Copilot が VS Code で使えるようになっていることが前提です。 ちょっとしたテキスト処理をすることがあるので、 それを念頭に試しました。
使い方は簡単で、おおざっぱに言えば「適宜ゴーストテキスト(Copilotによる提案)が出るからタブ押す」だけです。 もちろん、これ以外の使い方もあるはずです。
» Read MorePhotoshop などではすでにサポートされていた画像生成AI機能が 日本語版 InDesign 2025 でも使えるようになりました。

使用した InDesign のバージョンは 20.0.1 です。
» Read More7年くらい前に購入したグリッター。 自分が買うはじめての電動アシスト自転車だった。 イオンで自転車を買えば、ものによっては2万円くらいで買える時代だったから、10万円ほどもする自転車となると、買うのもかなりの勇気が必要だった。
» Read Moreその1 からの続きです。

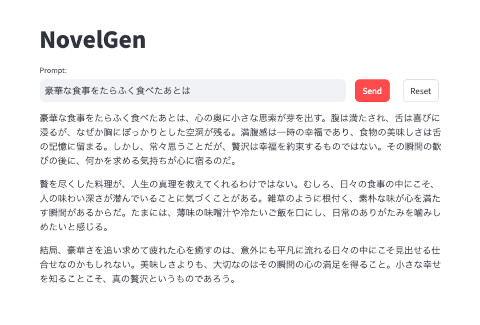
その1では、 Streamlit で UI だけつくったので、 あとは、実際にプロンプトから OpenAI API 経由で文章を生成させる機能を追加します。
» Read MoreStreamlit で Open AI API を使いデモをつくります。 Open AI API への対応はその2でやることにして、 今回は Streamlit で最低限のウェブインタフェースをつくるところまで進めます。
» Read More
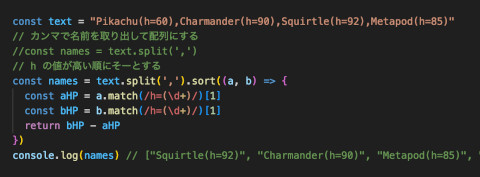
昨年くらいから断続的にテキストパーサーを調べて実験コードを書いてきた (この辺の話)のですが、 機能変更が落ち着いてきたのでとりあえず公開しました。TypeScript 版です。 ライセンスは MIT です。 このブログで書いてきたパーサーコンビネータは Kotlin で実装しているのですが、 それを TypeScript に移植してあれこれ修正したものです。 ライブラリ本体は TypeScript で書いていますが、パースするコードを書くときは JavaScript でゆるくかけるので楽です。
Kotlin 版では tailrec が使えたので深い再帰が発生してもスタックオーバーフローにはならないと思うのですが、 TypeScript 版はそのあたりの対策は今のところしていません。 そんな巨大なテキストをパースすることもないのかな。
» Read More
以前のポストで書いた通り、ここ数年はサラサナノをずっと使ってきました。 少し前に blen(ブレン)を試したのですが、 なんとなく気に入らなくてサラサナノを使い続けていました。 最近になって blenU が発売されたことを知りました。 blen (blenU ではない方) のリフィルが共通で使いまわせるので試してみることに。 というのは、blenU は油性(軽い力で濃い「S油性インク」を搭載)で、 自分は油性ボールペンはほぼ使わない・・・えっとジェットストリームの細身のやつ、を少し前に試しはしたのですが、やはり・・・合わない。 blen のエマルジョンインク(よく分からんが油性ではない!)のリフィルが blenU 軸に入るということで早速購入してみた。
» Read More以前に 「Markdown to InDesign 開発入門」 という キンドル本を書いたのですが、書き直そうと思い始めた。 理由のひとつは、 内容が古くなってしまったこと、そして もうひとつは、パーサーコンビネーターを使えばもっと簡単にマークアップテキストをInDesign ドキュメントに 変換できるのではないか?と思い始めたから。
この本では、markdown テキストをパースするために既存の markdown パーサーライブラリを使っている。 その markdown パーサーを ExtendScript として作動させることができないので、 普通の Node.js でつくった markdown テキスト to JSON変換サーバーを用意してそっちで変換する、 という方法を使っている。 既存の markdown パーサーライブラリであるためパーサーを自分で書く必要もないのは 圧倒的なメリットだが、かなりややこしい話になってしまった。 使う側にしたらテキストをパースして InDesign ドキュメントに変換したいだけなのに (ローカルで変換サーバー起動するとか面倒なことを・・・)。
今使えるかどうか確認しているパーサーコンビネータは TypeScript で記述されているので、 ここではまずそのための事前調査としてごく簡単な TypeScript を ExtendScript で実行できるか試してみます。
» Read More